<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" viewSourceURL="srcview/index.html" xmlns:myAs="myAs.*" xmlns:wayne="com.wayne.*">
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.events.DropdownEvent;
import mx.utils.StringUtil;
public var intput_cards:Array= [];
[Bindable]public var cards:Array =
[ {label:"宋江", data:1},
{label:"的李逵", data:2},
{label:"卢俊义", data:3},
{label:"的李逵2", data:4},
{label:"的李逵3", data:5},
{label:"的李逵4", data:6},
{label:"陈江", data:7},
{label:"卢子平", data:8},
{label:"的李逵5", data:9},
{label:"太子", data:10}
];
private function changeHandler2(event:Event):void {
intput_cards = [];
if(StringUtil.trim(combobox_id.text)==""||StringUtil.trim(combobox_id.text)==null){
combobox_id.dataProvider = cards;
}else{
for(var i:int = 0; i<cards.length; i++){
if(cards[i].label.indexOf(combobox_id.text , 0)>-1){
intput_cards.push({label:cards[i].label, data:cards[i].data} );
}
}
combobox_id.dataProvider = intput_cards ;
}
combobox_id.validateNow();
combobox_id.open();
}
protected function linkbutton1_clickHandler(event:MouseEvent):void
{
// TODO Auto-generated method stub
navigateToURL(new URLRequest("http://blog.csdn.net/kkkloveyou"),"_blank");
}
]]>
</fx:Script>
<s:Panel title="ComboBox Sample"
height="100%" width="100%">
<s:VGroup top="20" horizontalCenter="0" >
<s:VGroup>
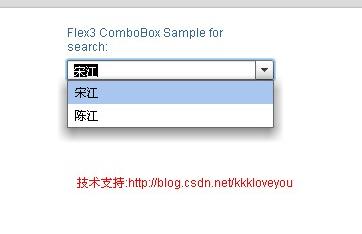
<s:Label width="200" color="0x336699" text="Flex3 ComboBox Sample for search:"/>
<mx:ComboBox id="combobox_id" editable="true" dataProvider="{cards}" change="changeHandler2(event);" width="207" />
</s:VGroup>
<mx:Spacer height="80"/>
<mx:LinkButton color="red" label="技术支持:http://blog.csdn.net/kkkloveyou" click="linkbutton1_clickHandler(event)"/>
</s:VGroup>
</s:Panel>
</s:Application>

分享到:



相关推荐
flex实现 ComboBox中下拉checkbox 经测试好用,还有可移动面板,和可改大小面板实例
该实例展示了combobox通过输入进行过滤的数据源的方法,实现环境为flex4,测试通过,希望可以帮到你!
NULL 博文链接:https://dengli19881102.iteye.com/blog/965751
flex4中不能使用combobox,该类是用LIST 自写的一个代替类
flex中ComboBox嵌套checkbox的例子以及源代码。可以在下拉框中勾选一个或者多个可选项。
修改jquery easyui combobox模糊过滤 代码如下:filter:function(q,row){ var opts=$(this).combobox(“options”); //return row[opts.textField].indexOf(q)==0;// return row[opts.textField].indexOf(q)>-1;//将...
NULL 博文链接:https://niuyandong1988.iteye.com/blog/2206640
NULL 博文链接:https://weistar.iteye.com/blog/1874758
flex datagrid 中实现combobox联动,这是我写的一个简单的例子供大家一起学习进步。希望对你们有所帮助。
C# 自定义ComboBox实现下拉任意组件 示例源码
flex ComboBox 包含一checkbox,可以下来测试看看,
1.采用ActionScript3.0编写。 2.仿Google联想输入框。 3.可识别汉语拼音,字符及汉字。 4.精简算法,能够秒出内容。 5.带有注释。...在Flex 可视化编辑界面直接拖出就行。 有问题或者BUG 可联系QQ:408955289
Flex 树形 ComboBox组件,Flex 树形 ComboBox组件,Flex 树形 ComboBox组件
本方法和用checkbox, listbox等控件和事件拼凑出来的不同,本方法是一个集成的独立控件,基本实现了控件的顺滑度,下拉框可悬浮等效果,可以认为是comboBox的升级版,使用方便,仅需引用编译好的DLL,直接在toolBox...
flex combobox联动效果demo
C#自定义控件--美化ComboBox源码--201903
Wpf ComboBox 多级正向级联比较容易实现,想实现反向级联还是有一定难度。添加新对象只用到正向级联,而浏览不同的对象就需要用到反向级联。本示例程序为一个简约到极致的企业管理系统,使用EF Code First,Sql ...
Flex4视频教程_03-06ComboBox和DataGrid的使用.rar )
C# ComboBox(winform 2008) 下拉多列 支持按输入的自动过滤(比如输入A,则以A开头的项全匹配出来),当只有一条满足条件时自动选中。