1.编写后台Java 处理方法:
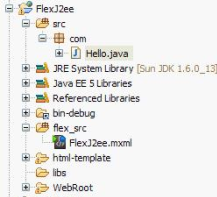
在src文件下建一个包com
在com下建class文件,命名为Hello

添加处理代码:
package com;
public class Hello {
public String hello(String name){
System.out.println("flex 调用Java!name="+name);
return "hello "+name;
}
}
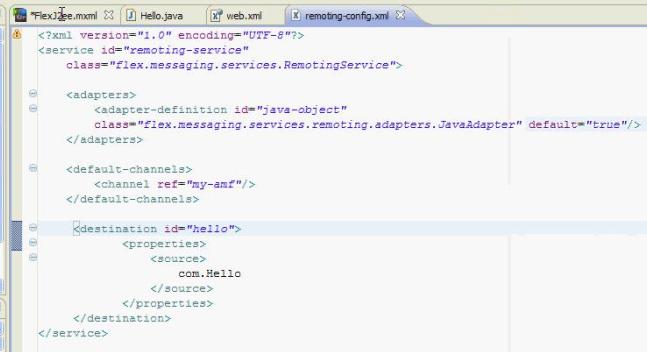
2.配置remoting-config.xml
添加代码
<destination id="hello">
<properties>
<source>
com.Hello
</source>
</properties>
</destination>
如下

3. 修改flex_src 下 FlexJ2ee.mxml文件
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<s:RemoteObject destination="hello" id="hell_RO" result="gg(event)" endpoint="http://localhost:8089/FlexJ2ee/messagebroker/amf">
</s:RemoteObject>
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
private function gg(e:ResultEvent):void{
var backText:String = e.result as String;
backTxt.text = backText;
}
protected function RemotingSayHello(event:MouseEvent):void
{
var sname:String = nameInput.text;
hell_RO.hello(sname);
}
]]>
</fx:Script>
<s:TextArea id="backTxt" x="109" y="122" height="99"/>
<s:Button label="send" click="RemotingSayHello(event)" x="110" y="243"/>
<s:TextInput id="nameInput" x="109" y="73"/>
<s:Label x="47" y="75" text="Rieciver:"/>
<s:Label x="47" y="36" text="这是我的第一个FLEXJ2EE项目
欢迎大家访问我的BLOG
http://blog.csdn.net/kkkloveyou"/>
</s:Application>
4. 打开http://localhost:8089/FlexJ2ee/flex/FlexJ2ee.html
在Rieciver输入框中填入 May
点击“send”
返回如下“hello May”,说明flex 与java 通信成功

5.控制台输出如下

完整下载:http://download.csdn.net/detail/kkkloveyou/4072746
分享到:



相关推荐
自己写的一个Flex+J2EE实例(cairngorm+blazeDS+hibernate+spring)part1.pdf
Flex+J2EE实例(cairngorm+blazeDS+hibernate+spring) part4.pdf 终结版
Flex+J2EE实例(cairngorm+blazeDS+hibernate+spring) part3.pdf 第三部分。。add spring and hibernate
自己写的一个Flex+J2EE实例(cairngorm+blazeDS+hibernate+spring) part2.pdf 这个是第二部分,循序渐进,让初学者慢慢掌握搭框架的方法
一个 Flex+J2EE实例(cairngorm+blazeDS+hibernate+spring) 本实例为一个 flex 与 java通信项目。前端采用cairngorm框架,后台 采用hibernate+spring 每个部署 步骤,附详细 图文解释。旨在 采用 一种快速开发 ...
使用flex 4.5 + Spring 3.0 + Hibernate 3.3 + Cairngorm 2.2.1 + BlazeDS 3.3.0 + Spring BlazeDS Integration 1.0.3整合出的一个登录的小demo·
分步骤搭建整合流行开发框架 整合了Flex+BlazeDS+Spring+iBatis+Cairngorm+pureMVC 迅速进入开发环境
2. Flex + BlazeDS + Spring BlazeDS Integration + Spring(>= 2.5.6) + iBATIS + Cairngorm 3. Flex + BlazeDS + Spring() + iBATIS + pureMVC 4. Flex + BlazeDS + Spring BlazeDS Integration + Spring(>= ...
Flex+.Net+Cairngorm+Fluorine的HelloWorld演示 用于学习flex和.net之间的通讯,flex的 Cairngorm框架学习。
里面只是环境搭建和代码步骤 需要工程的可以加我qq:494462967
flex+cairngorm+java 实例
NULL 博文链接:https://ynpanhong.iteye.com/blog/842029
用户注册,前台alidator验证,后台分页,查询
非常好的东西,喜欢的下载下来吧spring 3.0jdbcTemplete+flex4.6+pureMvc+cairngorm2.2.2+blazeds, 最新出炉,可以选择pureMvc和cairngorm2.2.2两种框架
使用flex+spring+hibernate 数据库mysql 主要功能添加、分页查询、批量更新、批量删除 数据库由hibernate自动创建(需修改hiberante配置) 下载后评论加1分记得评级
NULL 博文链接:https://wangjiang988-163-com.iteye.com/blog/1008912
flex+Cairngorm+blazeds整合.doc
2. Flex + BlazeDS + Spring BlazeDS Integration + Spring(>= 2.5.6) + iBATIS + Cairngorm 3. Flex + BlazeDS + Spring() + iBATIS + pureMVC 4. Flex + BlazeDS + Spring BlazeDS Integration + Spring(>= ...