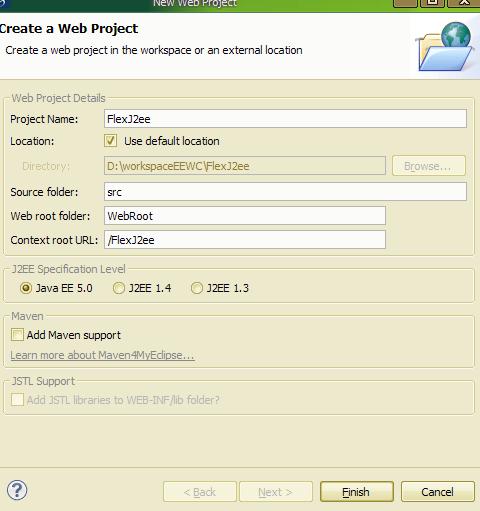
1. Create a web project

01新建web project
2.add blazeDS
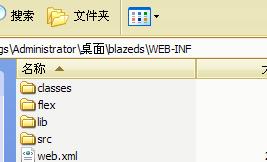
2.1解压blazeds.war
将.war 改成 .zip 即可解压出WEB-INF

02解压blazeds
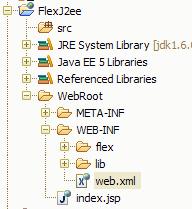
2.2添加blazeds至项目
解压出WEB-INF,取其中flex、lib文件夹和web.xml拷贝至 自己建的项目的WEB-INF目录下,覆盖原web.xml

03添加blazeds至项目
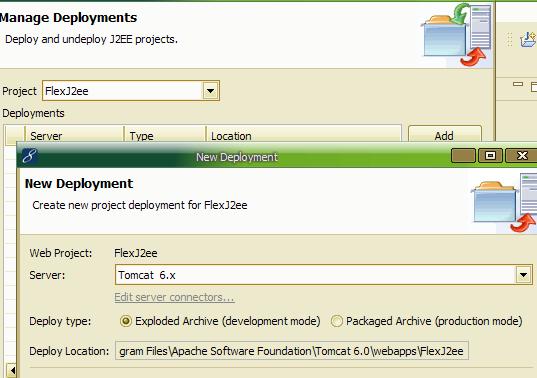
3.config Tomcat6
3.1将项目添加至Tomcat6服务器

04配置TOMCAT
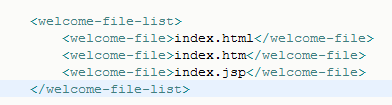
3.2修改web.xml ,添加访问主页面index.jsp,

05修改web.xml ,添加访问主页面index.jsp
或者index.jsp改为index.html类型。主页 才能自动访问index页面
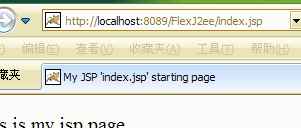
打开浏览器访问http://localhost:8089/FlexJ2ee 说明配置成功

06访问到默认index..jpg
4.add Flex Project
4.1 右键项目,à添加/更改项目类型à添加flex项目

07添加flex项目
4.2选择”应用程序服务器类型”:J2EE,使用“远程对象访问服务”:BlazeDS

08选择服务器
4.3配置服务器地址

09配置服务器地址
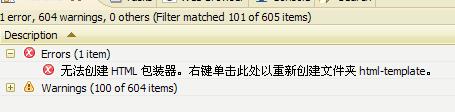
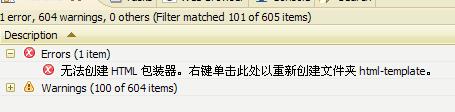
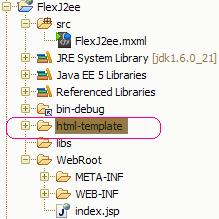
4.4解决 HTML包裹器问题
回到项目,发现有错,查看错误描述

10解决 HTML包裹器问题
右键选重新创建HTML模板

11解决 HTML包裹器问题2
项目中多了HTML模板

12HTML模板
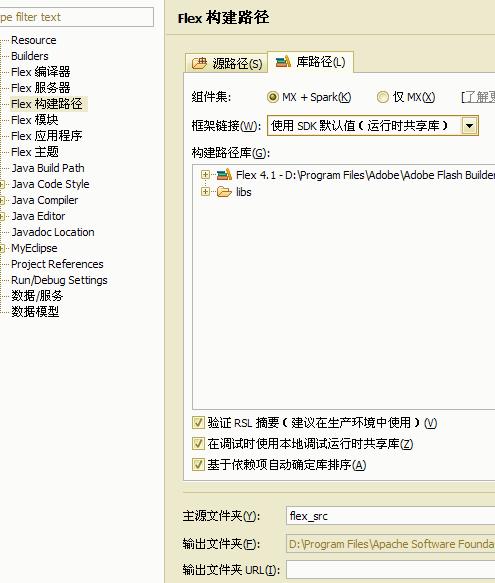
4.5 config Flex Project
右键项目属性找到flex构键路径的主源文件夹把src改为flex_src

13构建flex项目路径
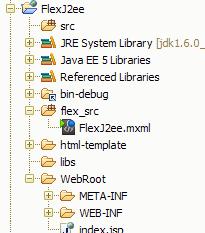
然后把src文件夹里面的.mxml移动到flex_src文件夹里面

14移动mxml
4.6 test Flex Project
打开项目FlexJ2ee.mxml 添加如下代码
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<s:Label text="这是我的第一个FLEXJ2EE项目
欢迎大家访问我的BLOG
http://blog.csdn.net/kkkloveyou
" x="27" y="79">
</s:Label>
</s:Application>
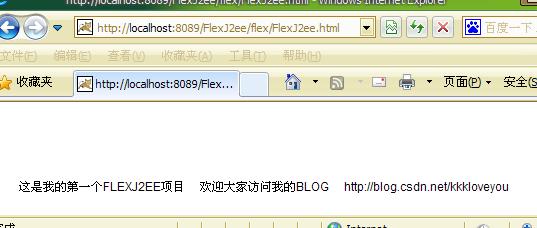
打开浏览器,输入以下地址:http://localhost:8089/FlexJ2ee/flex/FlexJ2ee.html访问显示信息,说明flex添加成功

15flex添加成功
未完待续....
实例下载地址:http://download.csdn.net/detail/kkkloveyou/3961686
分享到:



相关推荐
自己写的一个Flex+J2EE实例(cairngorm+blazeDS+hibernate+spring)part1.pdf
Flex+J2EE实例(cairngorm+blazeDS+hibernate+spring) part4.pdf 终结版
Flex+J2EE实例(cairngorm+blazeDS+hibernate+spring) part3.pdf 第三部分。。add spring and hibernate
自己写的一个Flex+J2EE实例(cairngorm+blazeDS+hibernate+spring) part2.pdf 这个是第二部分,循序渐进,让初学者慢慢掌握搭框架的方法
一个 Flex+J2EE实例(cairngorm+blazeDS+hibernate+spring) 本实例为一个 flex 与 java通信项目。前端采用cairngorm框架,后台 采用hibernate+spring 每个部署 步骤,附详细 图文解释。旨在 采用 一种快速开发 ...
使用flex 4.5 + Spring 3.0 + Hibernate 3.3 + Cairngorm 2.2.1 + BlazeDS 3.3.0 + Spring BlazeDS Integration 1.0.3整合出的一个登录的小demo·
分步骤搭建整合流行开发框架 整合了Flex+BlazeDS+Spring+iBatis+Cairngorm+pureMVC 迅速进入开发环境
1. Flex + BlazeDS + Spring() + iBATIS + Cairngorm 2. Flex + BlazeDS + Spring BlazeDS Integration + Spring(>= 2.5.6) + iBATIS + Cairngorm 3. Flex + BlazeDS + Spring() + iBATIS + pureMVC 4. Flex +...
Flex+.Net+Cairngorm+Fluorine的HelloWorld演示 用于学习flex和.net之间的通讯,flex的 Cairngorm框架学习。
里面只是环境搭建和代码步骤 需要工程的可以加我qq:494462967
flex+cairngorm+java 实例
NULL 博文链接:https://ynpanhong.iteye.com/blog/842029
用户注册,前台alidator验证,后台分页,查询
非常好的东西,喜欢的下载下来吧spring 3.0jdbcTemplete+flex4.6+pureMvc+cairngorm2.2.2+blazeds, 最新出炉,可以选择pureMvc和cairngorm2.2.2两种框架
使用flex+spring+hibernate 数据库mysql 主要功能添加、分页查询、批量更新、批量删除 数据库由hibernate自动创建(需修改hiberante配置) 下载后评论加1分记得评级
NULL 博文链接:https://wangjiang988-163-com.iteye.com/blog/1008912
flex+Cairngorm+blazeds整合.doc
1. Flex + BlazeDS + Spring() + iBATIS + Cairngorm 2. Flex + BlazeDS + Spring BlazeDS Integration + Spring(>= 2.5.6) + iBATIS + Cairngorm 3. Flex + BlazeDS + Spring() + iBATIS + pureMVC 4. Flex +...